-
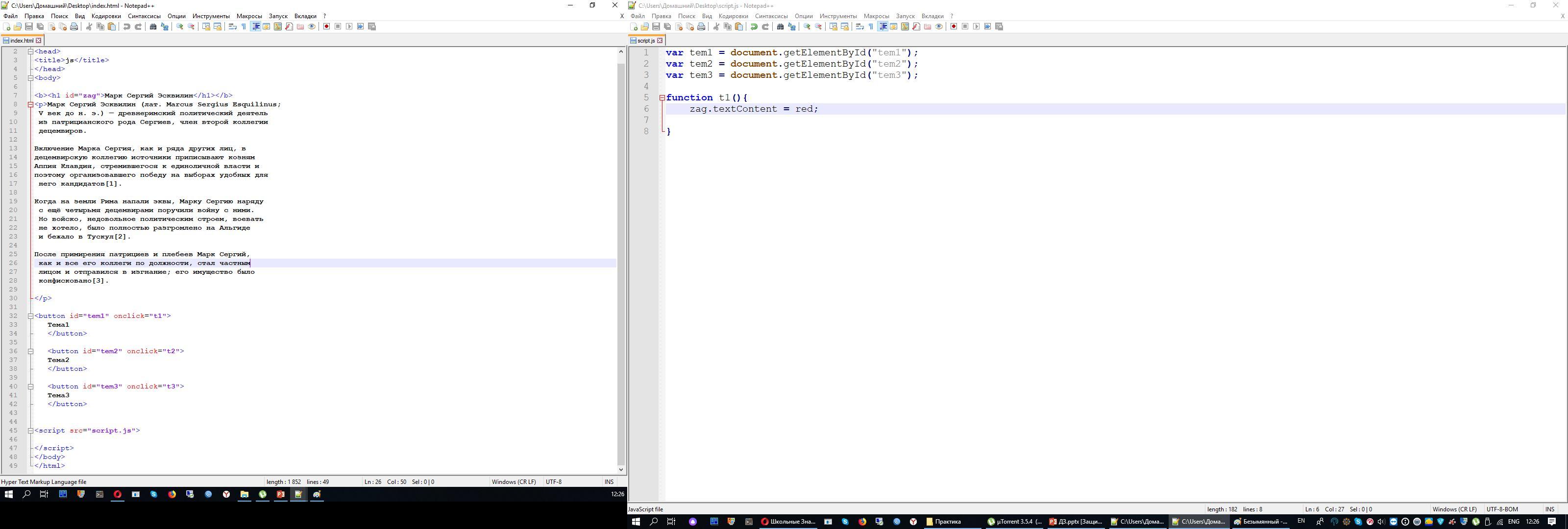
Я начала делать код но дальше запуталась в интернете ничего не нашла помогите
Дано название текст, текст и 3 кнопки с названиями Тема 1, Тема 2, Тема 3.
По нажатию на первую кнопку:
1.Название текста становиться темно-красным
2. Текст: Красным
3. Кнопка светло-красным.
-
Предмет:
Информатика -
Автор:
pixie32 - 6 лет назад
-
Ответы 1
-
<!DOCTYPE html>
<html>
<head>
<title>Тестовый документ</title>
<meta charset="utf-8"/>
<link href="style.css" rel="stylesheet" type="text/css"/>
<script>
var blackRed = "#932525";
var Red = "#f81212";
var LightRed = "#fb7070";
var activebtn = null;
function ld1(){
activebtn = document.getElementById("zag");
activebtn.style.color = blackRed;
}
function ld2(){
activebtn = document.getElementById("text");
activebtn.style.color = Red;
}
function ld3(){
activebtn = document.getElementById("b3");
activebtn.style.backgroundColor = LightRed;
}
</script>
<h1 id="zag">Марк Сергий Эсквилин</h1>
<p id="text">Текст о Марк Сергий Эсквилин</p>
<input type="button" id=b1 value="Тема1" onclick="ld1();">
<input type="button" id=b2 value="Тема2" onclick="ld2();">
<input type="button" id=b3 value="Тема3" onclick="ld3();">
</body>
</html>

-
Автор:
boomerrsxg - 6 лет назад
-
0
-
-
Добавить свой ответ
-
в какой координатной четверти пересикаются графики уравнений x-2y=6 и 13x+2y=-7
ПЛИИЗ ПОМОГИТЕ-
Предмет:
Математика -
Автор:
lucreciakeller - 6 лет назад
-
Ответов:
1 -
Смотреть
-
-
помогите прошу!!! Выберите обед из 3 блюд. Запишите решение и ответ!
-
Предмет:
Математика -
Автор:
damari - 6 лет назад
-
Ответов:
1 -
Смотреть
-
-
!!!!СРОЧНО!!!!!!
ПОМООИТЕ РЕШИТЬ МЕТОДОМ ПОДСТАНОВКИ! -
. Поздней осенью я попал на озеро … называют Изме(н,нь)чивым.Наступило время … синицы ст..раю(т,ть)ся посели(т,ть)ся (по)ближе к человеческому жилью.(Ни, не) (не, ни) в одной из литератур мира (не, ни) бывало примера … один великий поэт подхв..тил знамя поэзии вып..вшее из рук другого.
-
Предмет:
Русский язык -
Автор:
chynaw6je - 6 лет назад
-
Ответов:
1 -
Смотреть
-
