-
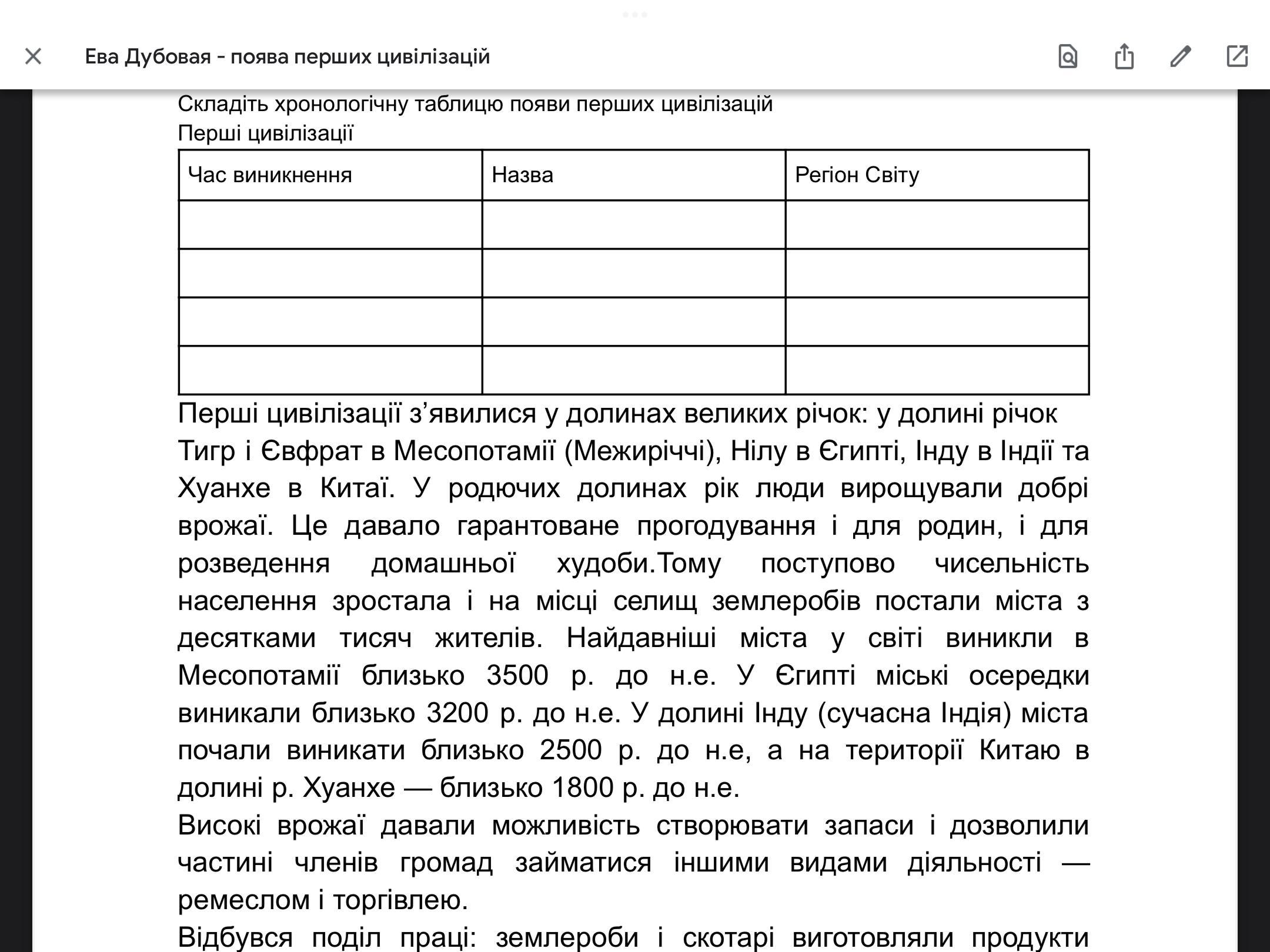
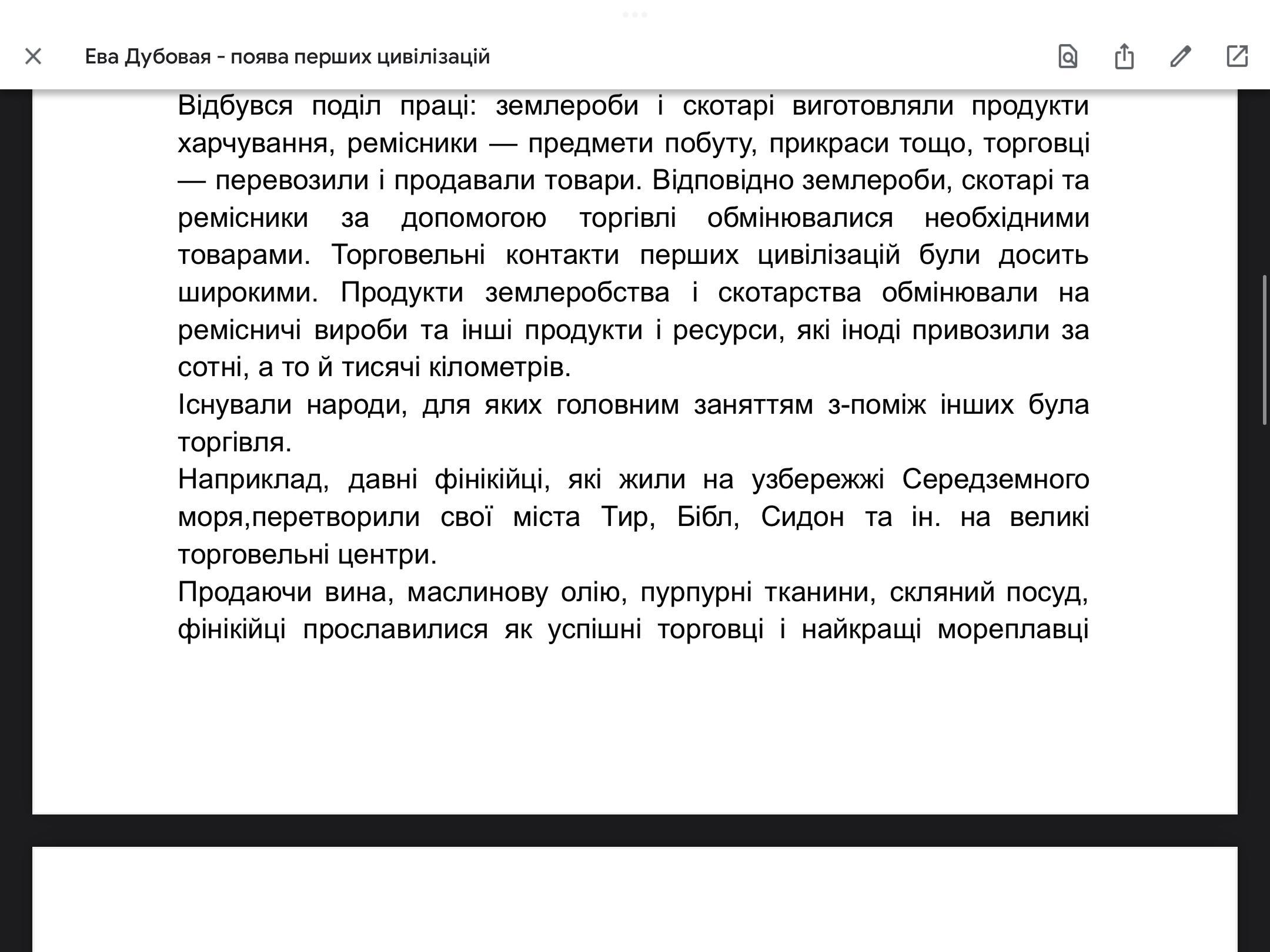
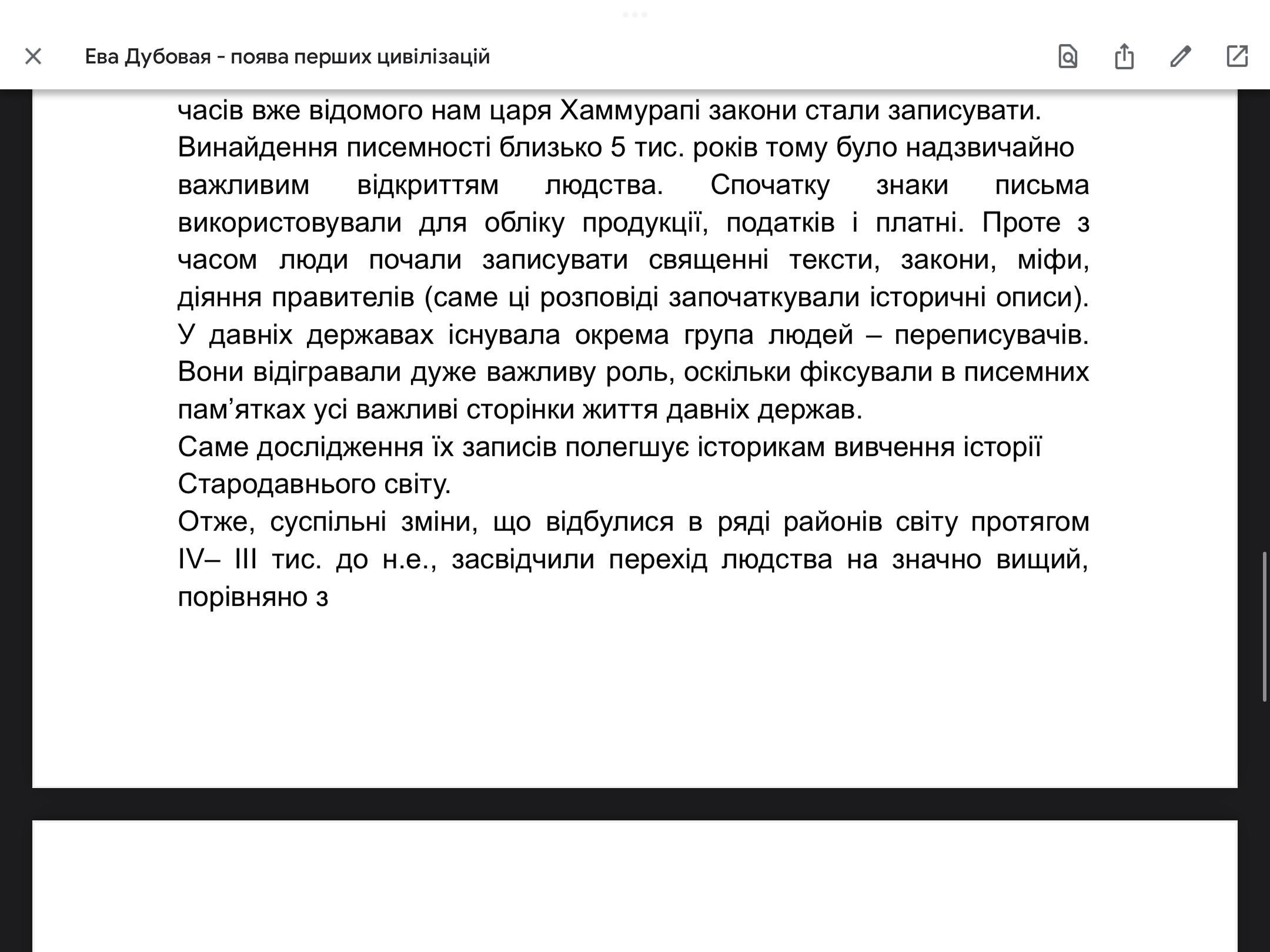
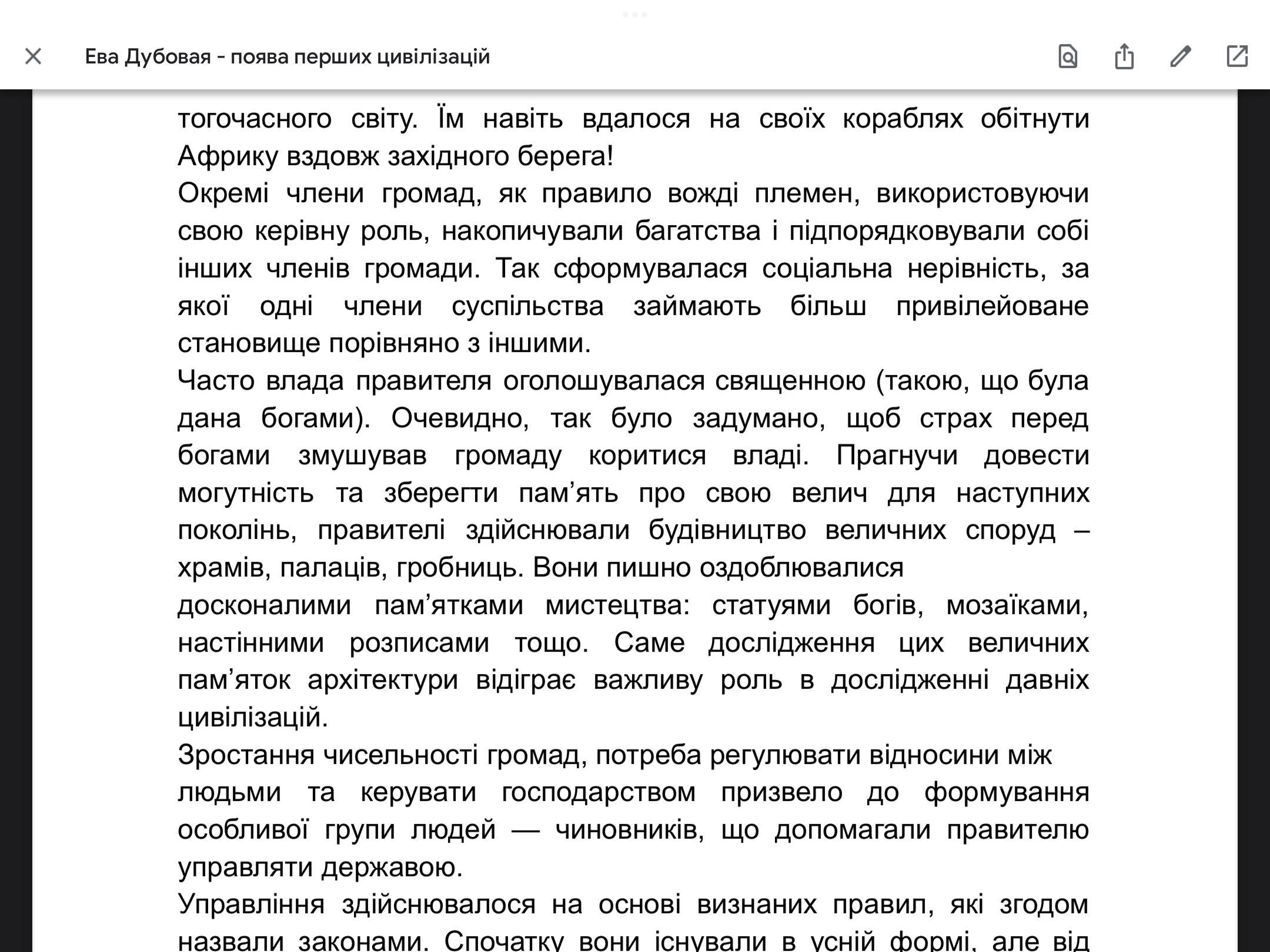
Завдання на фото хто правильно відповість дам усі бали! На першому фото завдання )





Ответы 1
-
Ответ:
××d#{{CONTAINER}}{width: 100%; height: 100%} #x-a4a-former-body{width: 100%; height: 100%; margin: 0px} #{{CONTAINER}} {width: 100%; height: 100%; margin: 0px} [id="{{CONTAINER}}"] p, [id="{{CONTAINER}}"] h1, [id="{{CONTAINER}}"] h2, [id="{{CONTAINER}}"] h3 {margin: 0px} [id="{{CONTAINER}}"] .a4a-gwd-page-container {position: relative; width: 100%; height: 100%} [id="{{CONTAINER}}"] .a4a-gwd-page-content {background-color: transparent; transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); -webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); -moz-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); perspective: 1400px; -webkit-perspective: 1400px;××d#{{CONTAINER}}{width: 100%; height: 100%} #x-a4a-former-body{width: 100%; height: 100%; margin: 0px} #{{CONTAINER}} {width: 100%; height: 100%; margin: 0px} [id="{{CONTAINER}}"] p, [id="{{CONTAINER}}"] h1, [id="{{CONTAINER}}"] h2, [id="{{CONTAINER}}"] h3 {margin: 0px} [id="{{CONTAINER}}"] .a4a-gwd-page-container {position: relative; width: 100%; height: 100%} [id="{{CONTAINER}}"] .a4a-gwd-page-content {background-color: transparent; transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); -webkit-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); -moz-transform: matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1); perspective: 1400px; -webkit-perspective: 1400px; -moz-perspective: 1400px; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; position: absolute} [id="{{CONTAINER}}"] .a4a-gwd-page-content * {transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d} [id="{{CONTAINER}}"] -moz-perspective: 1400px; transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; position: absolute} [id="{{CONTAINER}}"] .a4a-gwd-page-content * {transform-style: preserve-3d; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d} [id="{{CONTAINER}}"]
Объяснение:
-
Автор:
dantekeller - 2 года назад
-
1
-
-
Добавить свой ответ
-
***** *# *# OPPAR VREA OpenTop Kypp
-
Предмет:
Математика -
Автор:
half pint - 2 года назад
-
Ответов:
2 -
Смотреть
-
-
Составить цитатный план к рассказу Е. Чарушина (друзья)
-
Предмет:
Русский язык -
Автор:
monkey23 - 2 года назад
-
Ответов:
1 -
Смотреть
-
-
x(4+c)=...........
8(x+y)=...........
b(2-a)=...........
-a(x+5)=.........
7c(x+y)=.........
-b(1-a)=...........
(a+c)b=...........
(x+y)a..............
(2-y)(-1)=.........
ПОМОГИТЕ ПОЖАЛУЙТО
-
Предмет:
Математика -
Автор:
dylanhoover - 2 года назад
-
Ответов:
1 -
Смотреть
-
-
Про дождливо ветреную погоду 8 10 предложений
-
Предмет:
Английский язык -
Автор:
bugsey - 2 года назад
-
Ответов:
1 -
Смотреть
-
